用相機捕捉的畫面您如何分享給朋友?分享到 Facebook、Flickr、Instagram 還是印成實體書冊?Adobe 推出一款另類的服務名為「Adobe Spark」可以把照片、文字與影片加以融合,設計出極具質感與視覺體驗的網頁,當你來到一個地方有很多心得、很多美景想跟朋友分享的時候,Adobe Spark 可以讓你一次把這些感動透過內建的各種功能呈現在您的親友眼前,使用上相當簡單,我們也做了一個簡單的範例給大家參考,真的超棒的呢!

使用方式
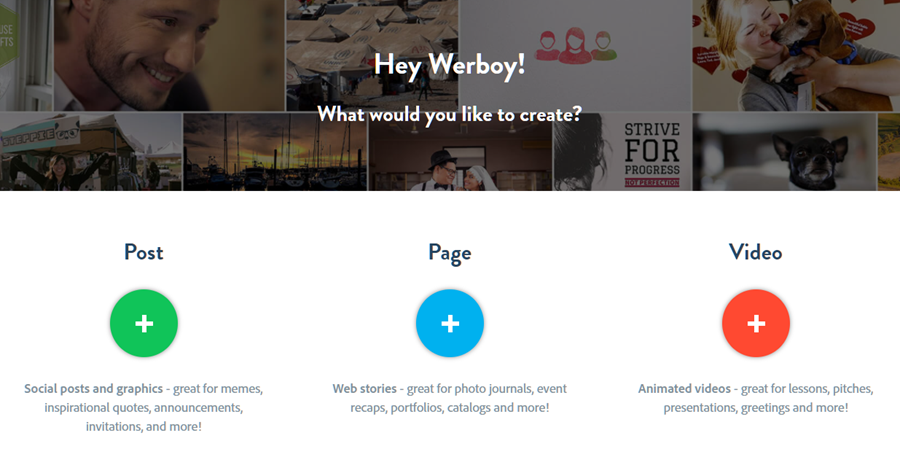
首先進入 Adobe Spark 網站以 Google、Facebook 或以 Email 方式註冊帳號並登入後,你會看下圖的畫面。共有 Post、Page 和 Video 三種發布選項。如果你想要像上面提供的範例一樣以圖文穿插方式呈現就選擇 Page 進入編輯畫面。

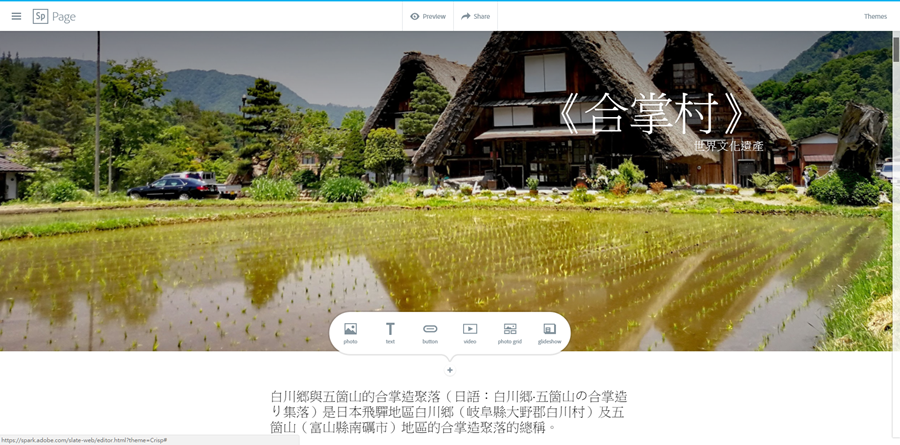
編輯畫面上顯示的「+」符號都代表可以新增內容,形式包括有圖片、文字、按鈕、影片、相格或照片展示(glideshow)。照片上傳方式可以從電腦上傳,也可以從 Lightroom、Dropbox、Google Photos 或 Creative Cloud 選擇,看哪個方式對你來說最方便就選擇對應方式上傳。

非常重要的是,封面照片的標題有主標題和子標題,用法自己調整,提醒大家的是可用滑鼠游標按住標題拖曳到不同位置擺放。

透過內建功能可以很方便的寫下旅行中看到的各種景色,如果選擇 Glideshow 的話,照片的說明欄位裡面還能再放置額外的照片、影片或連結更深入的介紹。

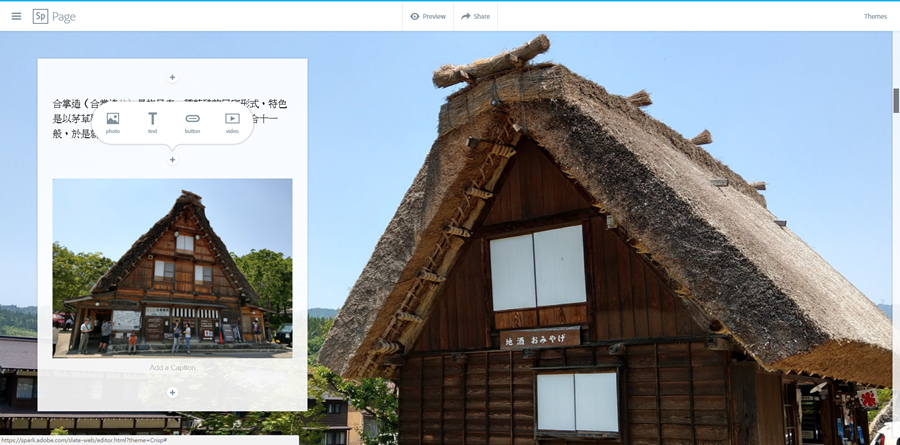
相格功能則可用在說明景點中發現的小驚喜或者特寫描述重要的部分。

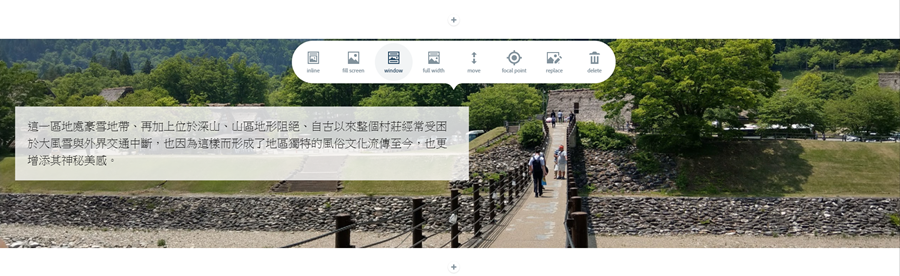
當你想要補充說明一個重要但比較不易帶進美景的特色時,視窗(Windows)功能就很好用,隨著滑鼠滾動頁面,顯示的畫面也會跟著移動。

必要的時候也可以在裡面穿插幾個重點部分,譬如我想特別跟朋友分享合掌村隨處可見的消防栓就可以把這張照片不以全螢幕或有切割的方式顯示,直接秀出完整圖片帶進文字說明更清楚。

在中間任何區塊中間也可以附加連結跟朋友分享,對我來說是附上參考資料,但你或許可以放某位部落客的遊記,或者把所有照片上傳到雲端空間後,把該相簿的連結分享都可以。

功能其實很簡單,你看了就會,要編排的好看得花一些時間,但我覺得會是值得的,未來回頭來看分享的心得時你也能馬上想起當時的感動。
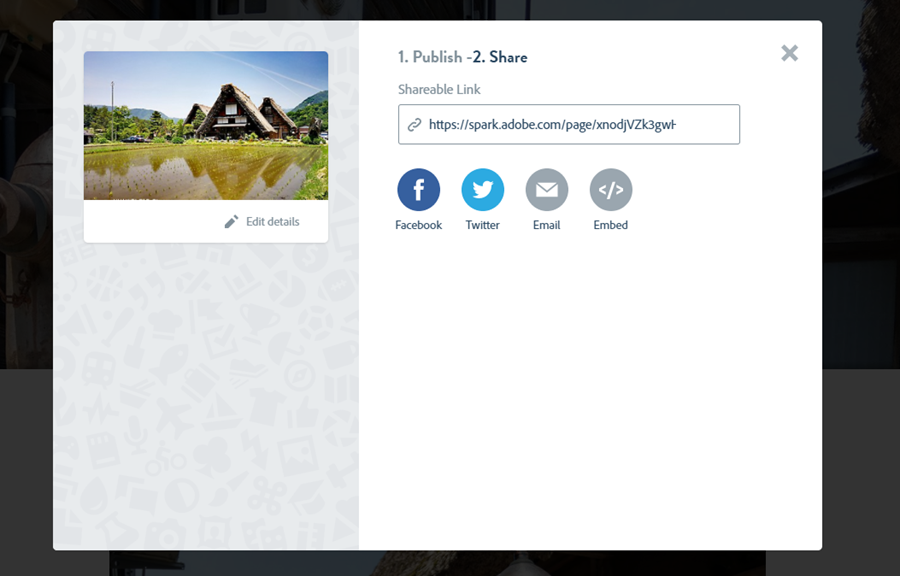
最後按下編輯畫面最上面的 Share 按鈕就會出現專屬的分享網址了。

想看看製作完成的效果,可以看一下硬大製作的《合掌村》世界文化遺產,讓你的相簿遊記瞬間質感提升 10,000 倍!
目前 Adobe Spark 已經在 iSO 上推出 App 方便直接在手機中編輯,不過 Adobe 把功能按照 Post、Page 和 Video 各自獨立位一隻 App,Android 版目前還沒推出,不過如果要有最好的視覺體驗還是建議大家用電腦來看會更好。
順帶一提,Spark 也不僅止於用在旅遊,有關製作數位內容的需求都可以嘗試使用看看。





