以前還沒友好用的抓圖軟體之前,要擷取螢幕上的畫面只能透過影像處理軟體或小畫家來做, 因此處理一張圖片就要花費不少時間,而且可能做得很不美觀。現在拜網路發達所賜,不論是遊戲分享、密技解說、電腦教學都需要透過圖片與文字解說結合,讓讀 者更容易看懂,因此抓圖和事後的修編技巧非常重要。
好的圖片編修技巧可以讓你的文章易讀性增加,網有看起來也會越輕鬆,有時在網路上看到網友的抓圖,不是多餘的畫面太多,就是整張圖片改得找不到重點,所以我想把我個人的抓圖經驗透過這篇文章來跟大家分享。
▍挑選一套好的抓圖軟體
挑選好的工具可以讓你事半功倍,從《硬是要學》開站至今都是使用 SnagIt 來抓圖,它有多種不同的圖片擷取模式,例如視窗擷取、區域擷取、全螢幕擷取、捲動式頁面擷取等,擷取後還可透過軟體內建的繪圖工具在圖片上做些處理,例如畫箭頭、畫框、打字、打馬賽克都沒問題,是款多功能且實用的抓圖軟體。
免費抓圖軟體也有很多功能不錯的,例如 FastStone Capture、WinSnap、EasyCapture …等,好好利用這些工具吧!
▍拍照講求構圖,抓圖也一樣
介紹完工具之後,接著進入文章的重點部份,也就是「抓圖」。雖然每個人抓圖的方式都不一樣,但如果你隨意抓個視窗或是直接抓全螢幕的話,一來圖片的重點變得不明顯,二來圖片越大檔案也越大,讀取的時間會更長,所以抓圖時適當地將圖片做裁切,可以讓閱讀效果變得更好。
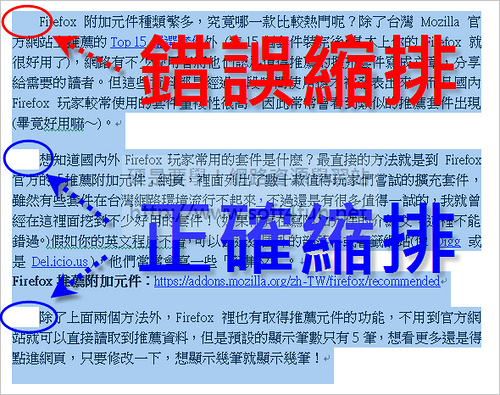
上面這張圖片就是一個失敗的抓圖例子,重點只有紅色框的部份,但卻用整個視窗來當作背景,將如果圖片縮小擺到網站上後,原本小小的紅框就變得越來越小,影響讀者閱讀。但如果改成下面這樣,不但重點一目了然,讀者也可以更清楚的透過內容和圖片來了解你的意思。
這樣看起來是不是更容易懂了呢?
▍加入輔助文字或記號
有時需要將圖片與文字互相搭配時,卻不知道該如何用文字來表達圖片上的東西,這時可以在圖片上加入輔助文字或記號來幫助內容的文字解釋。
輔助文字是非常重要的後製處理程序,可以幫助讀者更快了解整段文字的意義,如果處理的當可以節省許多冗長繁雜的說明文字。
上面這張圖片很明顯的就表示出兩段文章之間的差異。藉由不同顏色的字來區分不同之處,再透過外框來強調所指的部位。若用文字來說明這張圖,可能說到「嘴角全泡」不懂的人還是不懂吧!?
▍善用線條、外框引導讀者
一張圖片要看這個部份也要看其他部份,那就竟要怎麼表示才好呢?這時候線條和外框就派上用場了,《硬是要學》的讀者一定不陌生,我們每篇文章幾乎都有用到外框+線條來引導大家作法。以下擷取幾張文章裡曾經使用過的圖片來說明:

上面這張圖片表示將左邊視窗的檔案拖曳到右邊的 DOS 視窗。紅色的拋物線箭頭有把檔案「拋」過去的感覺,但我們不需用太多文字來說明,透過圖片的「意境」就可讓讀者明白整個動作流程。
如果要說明一個 Step by Step 步驟,透過外框和箭頭的引導,讀者很容易就能知道該依照什麼順序去做。上面這張圖是一個引導讀者填表單的例子,跟著箭頭走就能引導你填完這份表單,如果有什麼需要額外補充的就在文章或圖片裡稍做解說就可以了。
▍注意縮圖後產生的變化
不論是加註在圖片裡的文字或外框,只要圖片縮小後都有可能使讀者因過小而忽略或變得模糊難以辨認,因此在擷取圖片/後製圖片時要注意:視情況適度調整字體大小以及外框粗細,避免縮圖後影響圖片清晰度。
從這張圖上可以很明顯發現,原圖大小 1239*949 圖片擺到網頁前先調整圖片大小,但是這樣一來圖中的文字就變得不容易看清楚,所以就要從抓圖方式或者字體大小下去修改。
以上簡單幾個抓圖的要點跟大家分享,希望抓圖時能想想這些技巧,可以跟文字相輔相成的圖片才是最好的解說員。











WinSnap已不是免費軟體了
開源截圖軟體我首推GreenShot,能夠應付各種複雜的要求(視窗在螢幕外、遊戲截圖等)